在 Cloudflare Pages 部署Nextra网页
2025.04.21
机场加速器梯子推荐:






优质SS/SSR/Trojan/Xray/V2Ray机场推荐 | IPLC/IEPL专线加速器梯子推荐 | 解锁奈飞Netflix/HBO/Hulu等国外流媒体
如果需要将Nextra的站点部署至CloudFlare,那么有极大概率会失败。这是由于Nextra用的框架是Next.js,而由于CF Pages默认的Node.js版本不支持Next.js,故会失败。本期教程以我的实战经验分享,一起来在CF Pages上部署Nextra。
准备材料
- CloudFlare 账号一枚
- GitHub / GitLab 账号一枚
部署步骤
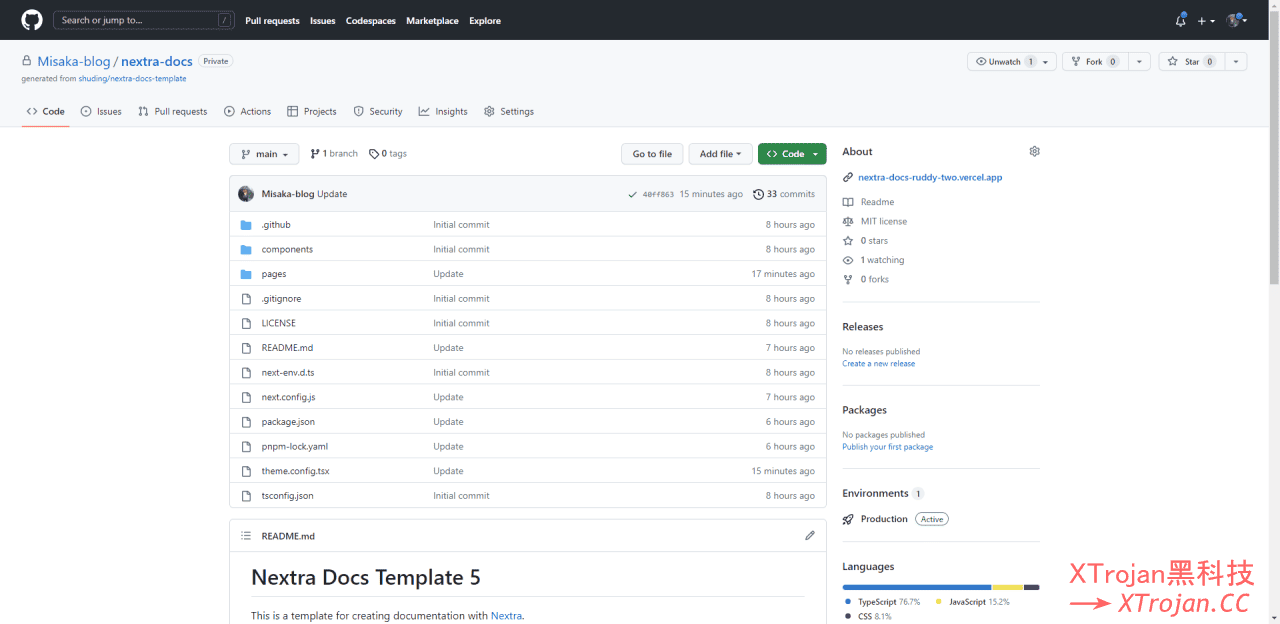
- 准备好一个Nextra的站点项目,我这里托管到GitHub上面
- 修改
next.config.js文件,将默认的那一行module.exports = withNextra()修改为下面的内容
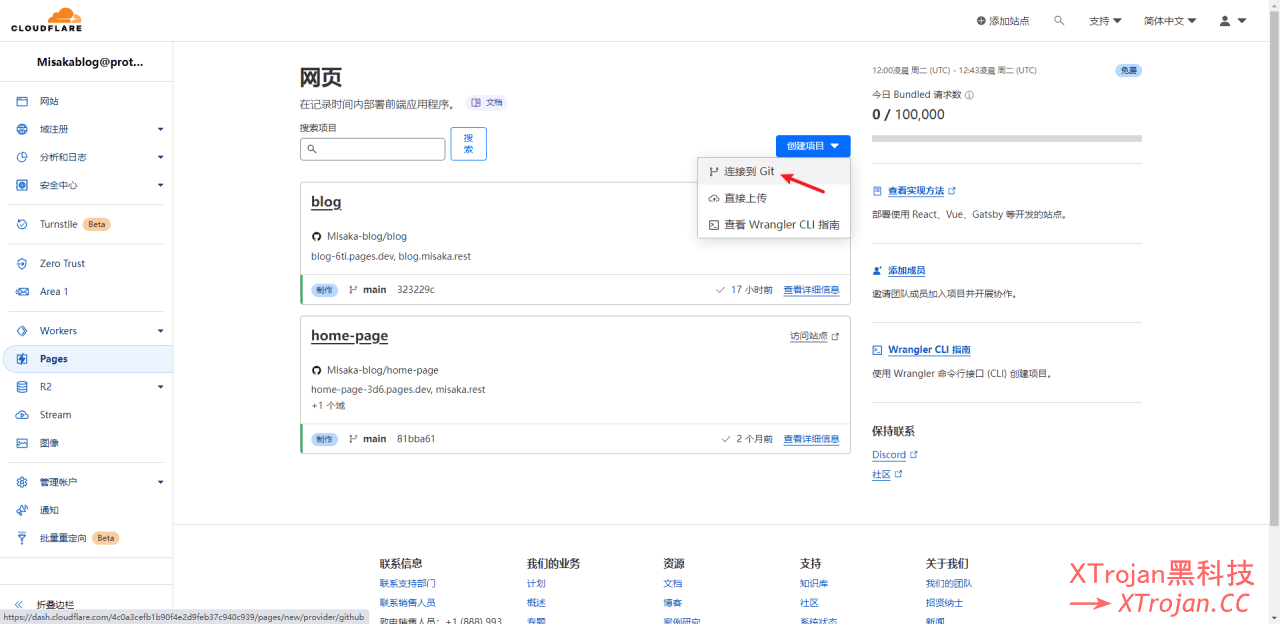
- 打开CloudFlare控制台的Pages页面,依次点击“创建项目”→“连接至Git”
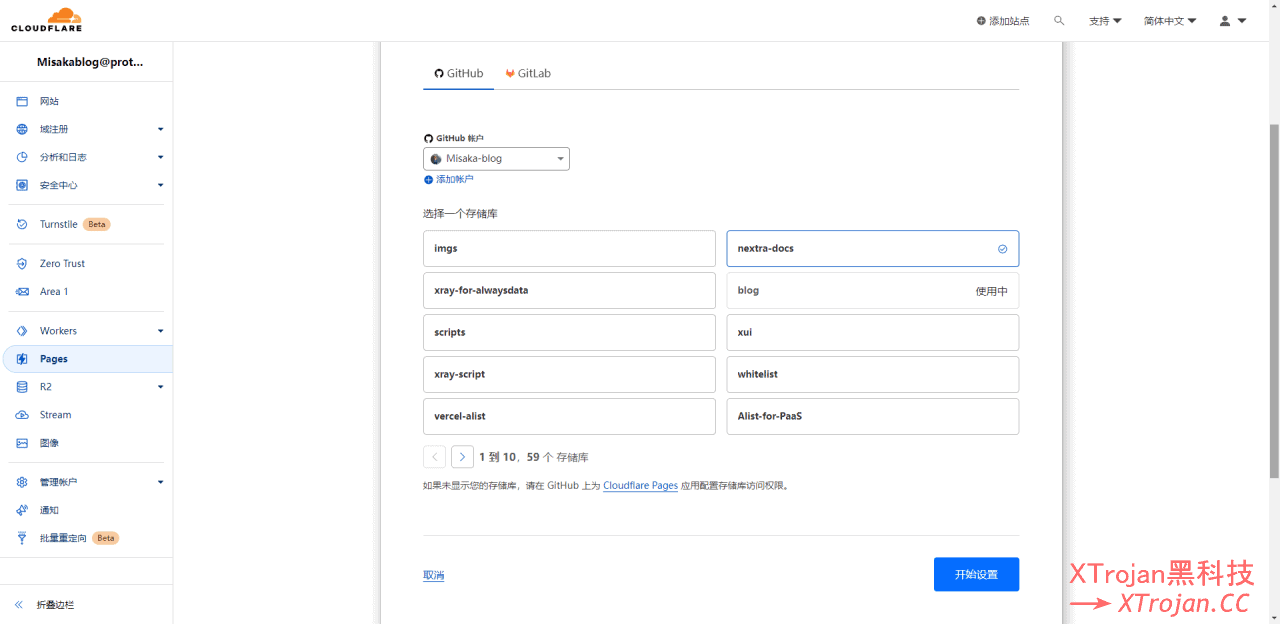
- 选择项目仓库,然后点击“开始设置”
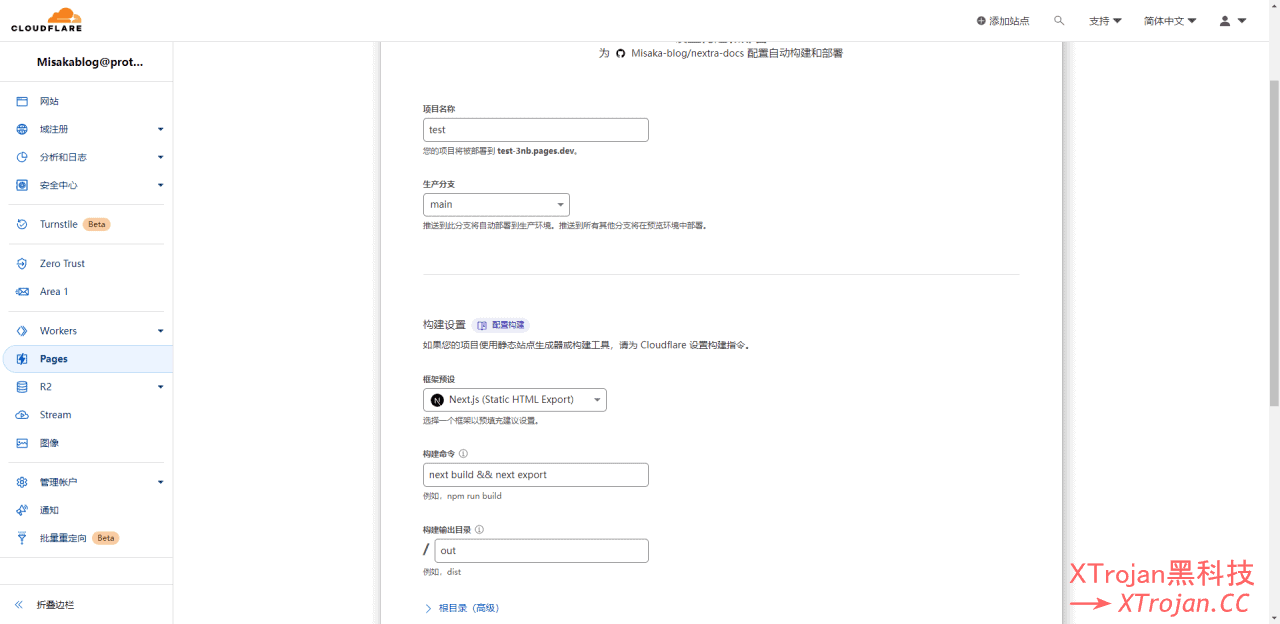
- 输入项目名称,框架选“Next.js”或者是看我下图设置框架
- 设置环境变量
NODE_VERSION=16,然后点击“保存并部署”
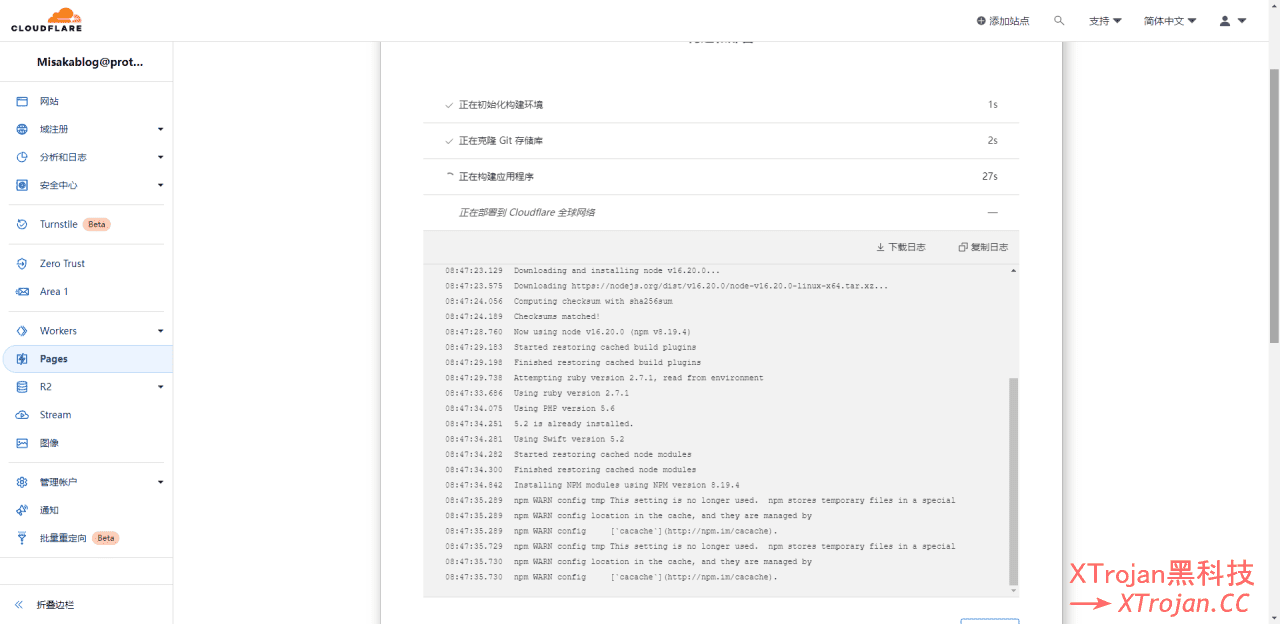
- 等待Pages CI部署
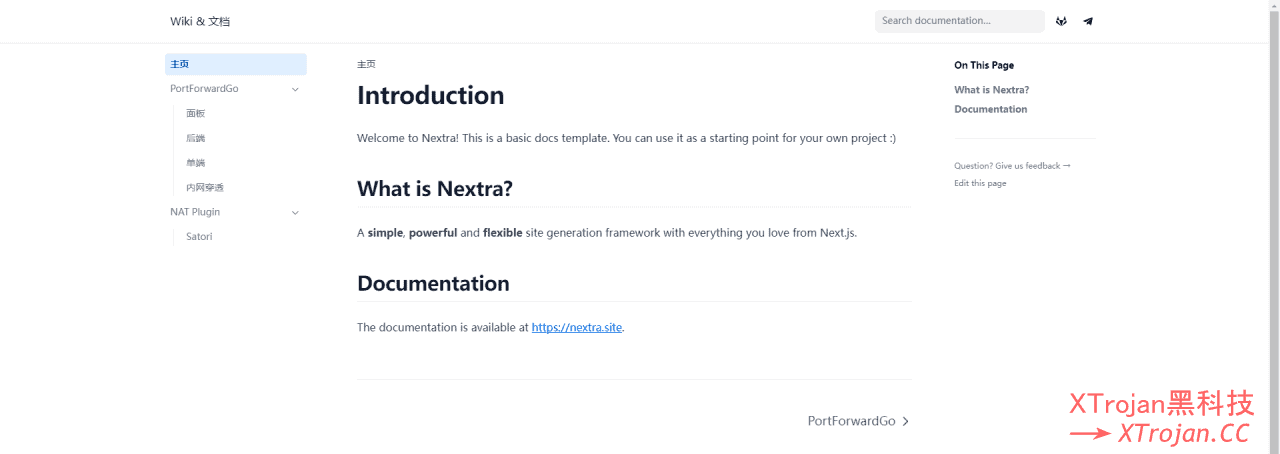
- 待可以打开网页,即表示部署成功
苹果 iOS 科学上网
热门好文
Node.js搭建SSR翻墙代理完全指南vultr更换IP次数限制及方法保姆级教程:Clash的安装、使用和常见问题解答GitHub科学上网:稳定高速网络访问的终极指南Shadowsocks原理及工作机制VLESS协议之一:TCP+TLS树莓派上搭建Shadowsocks 256 GCM代理服务教程震惊!这款 VPN 工具竟然不是免费的!你还在用吗?Metered Hint Shadowsocks使用教程如何高效利用多个Shadowsocks连接深入了解Shadowsocks Tor:网络安全与隐私保护的利器天行VPN官网iOS版:下载、安装、使用教程及常见问题解答Aomni 一款AI客户账户工具shadowsocksr、kcptun和微信科学上网全攻略在中国PureVPN能用吗Python每日一题|输入判断 Python每日一题机场还是VPN,选择最适合你的梯子丨了解 机场和VPN 区别白月光机场2025春节促销限时优惠码老牌 V2ray 机场推荐:V2Club 机场怎么样?苹果手机客户端小火箭Shadowrocket下载与使用教程